Hugo sajt - 4.deo

Hugo sajt - izrada i besplatno hostovanje:
1.deo - instaliranje Huga
2.deo - Izrada sajta i postavljanje na WEB
3.deo - Markdown i Typora
4.deo - Kreiranje vlastitog sadržaja
Kreiranje vlastitog sadržaja
-
U terminalu navedemo aktivni direktorijum na mojnovisajt:
1cd /home/peja/projects/mojnovisajt -
Startujemo Huga
1hugo serve -D -
U browseru otvorimo stranu http://localhost:1313/ čime otvaramo Home stranu sa linkovima na sve postove.
Sada u browseru možemo u realnom vremenu pratiti sve što radimo u Typori -
Otvorimo terminal:
1hugo new post/mojnovipost -
U stablu sa postovima Typore pojavljuje se mojnovipost, na koji kad kliknemo vidimo 3 linije sa najosnovnijim podacima.
Na početku strane formiramo blok sa podacima (varijablama) koji mogu biti formatirani u yaml, toml ili json. Ovo se zove Front Matter i ja ga stavljam u .toml kao što je i ranije pominjani konfiguracioni fajl config.toml -
Evo kako bi mogao da izgleda Front Matter:
1+++ 2author = "Peja Badžić" 3title = "Hugo sajt - mojnovisajt" 4date = "2021-01-24" 5description = "Sample article showcasing basic Markdown syntax and formatting for HTML elements." 6featured = false 7tags = [ 8 "markdown", 9 ] 10categories = [ 11 "Instalacija", 12 "syntax", 13] 14series = ["Themes Guide"] 15aliases = ["migrate-from-jekyl"] 16thumbnail = "images/building.png" 17 18+++Kao što vidimo ceo blok je "ograđen" sa dva reda od po tri plusa
-
Nakon definisanja F.M.-a, sa CTRL+S upamtimo stranu (post) obavezno sa ekstenzijom md .
-
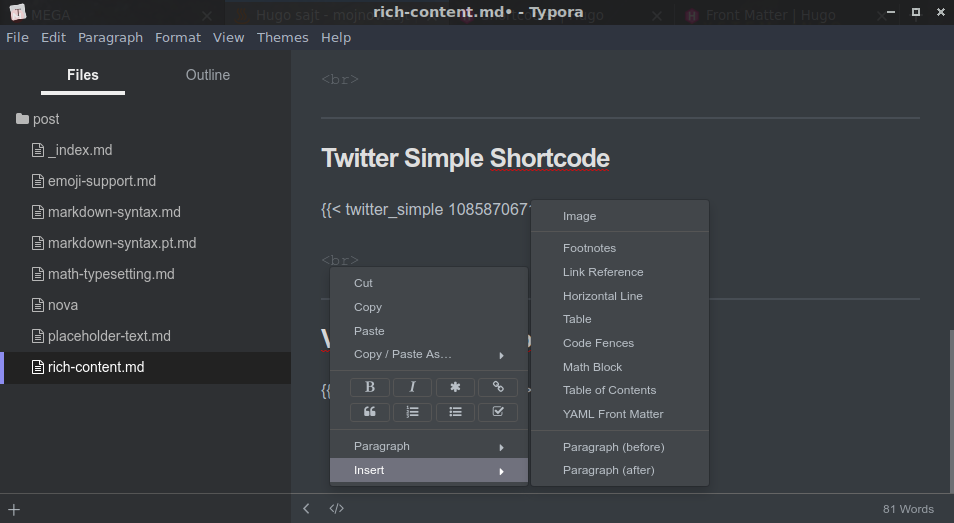
Dalje unosimo tekst po želji, poštujući pravila markdown formatiranja pri čemu veliku pomoć pruža Typora formatirajući na poziv iz kontekstnog menija:

-
Nekad je lakše duplirati postojeću stranu (kontekstni meni --> Duplicate), pa izvršiti izmene.
-
Ako vam ne odgovara, kao što meni ne odgovara, da Home Menu prikazuje listu svih postova (što bi trebalo da prikazuje Arhiva), predlažem nekoliko podešavanja:
-
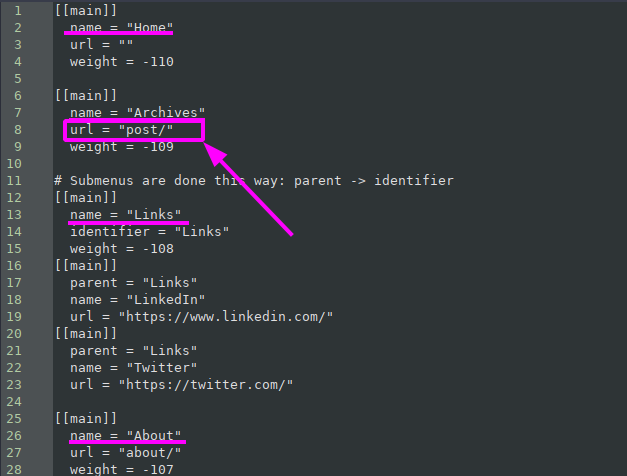
Otvorite ~/projects/mojnovisajt/config/_default/menus/menu.en.toml u editoru (Geany)

Promenite po želji nazive glavnih padajućih menija,dodajte ili promenite linkove, ali da bi meni Archives prikazivao listu postova, mora da se izmeni url u url = "post/"
-
Ostale linkove ka društvenim mrežama podesiti po želji.
-
Da bi Home strana prikazivala single page (statički sadržaj) potrebno je nekoliko koraka:
1hugo new _index.md # dobićemo odgovor da već postoji 2cd themes/hugo-clarity/layouts 3rm index.html 4cp _default/single.html index.html 5# mojnovisajt/content/_index.md postaje staticka strana za sajt
-
Ažuriranje promena na serveru
Skockali smo stranu ili više njih lokalno i želimo da to bude dostupno online na našem sajtu mojnovisajt:
1cd /home/peja/projects/mojnovisajt
2git status # provera
3git add .
4git commit -am "promena"
5git status # da se uverimo da nije ostalo nista za "commit"
6hugo
7cd public
8git status
9git add .
10git commit -am "promena"
11git status # da se uverimo da nije ostalo nista za commit
12git push -u origin master
Nakon ovoga, može da potraje i 10-15 minuta dok se na GitHub serveru ne ažuriraju promene.