Hugo sajt - 2.deo

Hugo sajt - izrada i besplatno hostovanje:
1.deo - instaliranje Huga
2.deo - Izrada sajta i postavljanje online
3.deo - Markdown i Typora
4.deo - Kreiranje vlastitog sadržaja
Izrada sajta i postavljanje online:
U prvom delu instalitali smo Hugo i GIT. Sada treba izraditi sajt na računaru pre nego što ga okačimo na internet:
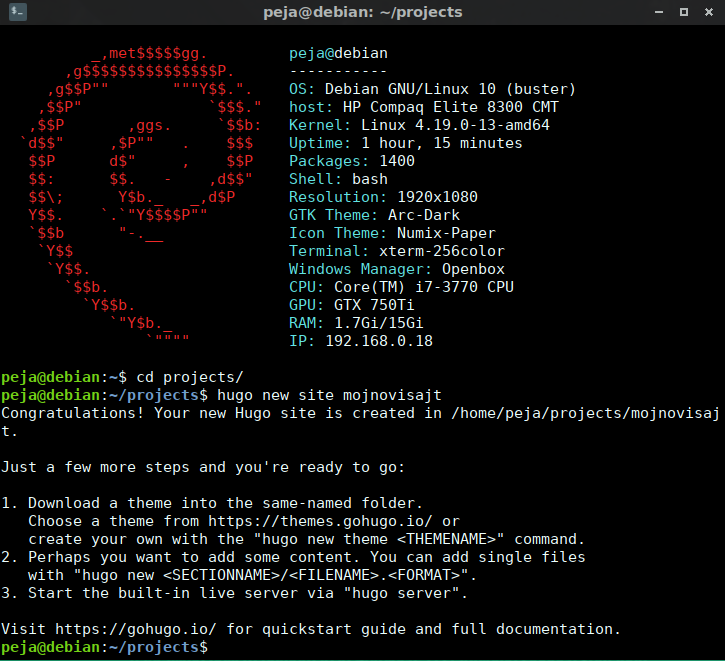
- Prvo otvorimo terminal WIN+T i premestimo aktivni direktorijum na lokaciju gde će se nalaziti sajt ili napravimo novi (u primeru to je ~projects ) i startujemo sledeću komandu:
1mkdir /home/peja/projects # ako već ne postoji
2cd /home/peja/projects # moj username je peja, vi stavite svoj
3hugo new site mojnovisajt # u primeru ime sajta je mojnovisajt

-
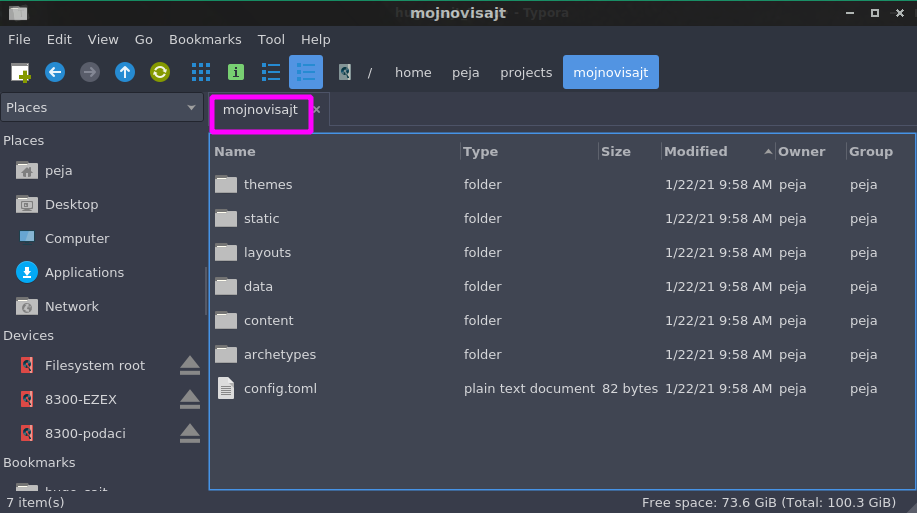
Ako otvorimo fajl menadžer sa WIN+F videćemo da je Hugo pripremio folder mojnovisajt sa svim potrebnim pripadajućim podfolderima i fajlovima:

- Glavni konfiguracioni fajl je config.toml i zahteva izmene o čemu će biti reči kasnije
- Folder content u kome se smešta sav sadržaj sajta, svi postovi bloga, može da sadrži podfoldere mada su tu obično .md (Markdown formatirani) fajlovi.
- Folder static u kome se smeštaju statički fajlovi npr. slike pozadina, logoi kao i .css i .js (za finija podešavanja rasporeda elemenata sajta).
Sadržaj ovog foldera se direktno kopira u theme.
Folder static ima viši prioritet od foldera static koji je podfolder theme - Folder themes trenutno je prazan, u njemu će biti sadržaj teme koju sami biramo.
- Folder archetypes u kome se smeštaju .md templejt (Markdown formatirani) fajlovi .
Folder archetypes ima viši prioritet od foldera archetypes koji je podfolder theme - Folder data u kome se smeštaju fajlovi za potrebe templejtova.
- Folder layouts u kome se smeštaju .html templejti, ima viši prioritet od foldera /layouts koji je podfolder theme
- Takođe, tu je i folder public koji se formira kad kreirane strane sklapamo u sajt: posle izvršenja u terminalu komande hugo, ovde se pojavljuje sadržaj sajta konvertovan u HTML.
IZBOR TEME (Theme):
Na zvaničnoma HUGO sajtu imamo veliki izbor tema koje možemo da koristimo. Ja sam izabrao Clarity i u primeru će se podešavanja odnositi na nju. Svaka tema ima neke specifičnosti, pa je potrebno detaljno proučiti uputstvo.
-
Otvorimo terminal WIN+T:
1cd /home/peja/projects/mojnovisajt
2git init
3git submodule add https://github.com/chipzoller/hugo-clarity themes/hugo-clarity
4cp -a themes/hugo-clarity/exampleSite/* .
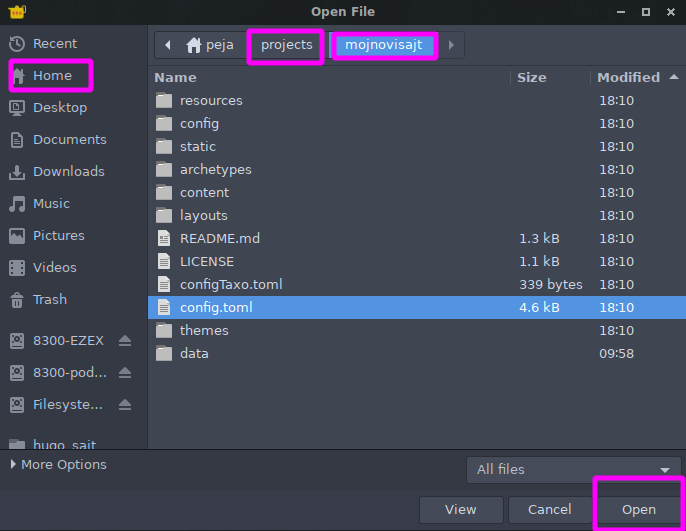
- U tekst editoru Geany WIN+E otvorimo konfiguracioni fajl config.toml:
File --> Open... --> Home --> projects --> mojnovisajt --> config.toml -->Open

1# set `baseurl` to your root domain
2# if you set it to "/" share icons won't work properly on production
3baseurl = "https://example.com/" # Include trailing slash
4title = "Clarity"
5author = "Jane Doe"
6copyright = "Copyright © 2008–2018, Steve Francia and the Hugo Authors; all rights reserved."
7# canonifyurls = true
8paginate = 10
9theme = "hugo-clarity"
10
11disqusShortname = ""
12
13DefaultContentLanguage = "en"
14# [languages]
15# config/_default/languages.toml
16
17# [menus]
18# config/_default/menus/menu.xx.toml
19
20[taxonomies]
21category = "categories"
22tag = "tags"
23series = "series"
24
25
26[markup]
27 [markup.goldmark]
28 [markup.goldmark.renderer]
29 hardWraps = false
30 unsafe = true # change to false to disable inclusion of rawHTML and math functions
31 xhtml = false
32 [markup.goldmark.extensions]
33 typographer = false
34 [markup.highlight]
35 codeFences = true
36 guessSyntax = true
37 hl_Lines = "--"
38 lineNoStart = 1
39 lineNos = true # always set to true # else line numbers won't show at all! even when you toggle them on in the UI
40 lineNumbersInTable = false # toggling this on (i.e to true) or deleting this line will break the code blocks functionality. Will
41 noClasses = false
42 # style = "monokai"
43 tabWidth = 2
44
45[params]
46author = "Jane Doe"
47twitter = "@janedoe"
48largeTwitterCard = false # set to true if you want to show a large twitter card image. The default is a small twitter card image
49introDescription = "Technologist, perpetual student, teacher, continual incremental improvement."
50# description = "" # set your site's description here. will be use for home page content meta tags (seo). Alternatively set this description in your homepage content file i.e content/_index.md. Whatever is set in the latter will take precedence
51
52# Google analytics Id
53ga_analytics = "XXXXXXXXXX"
54
55# Baidu analytics Id
56# baidu_analytics = "XXXXXXXX"
57
58# limit the number of taxonomies links shown on the sidebar of each page by default.
59numberOfTagsShown = 14 # Applies for all other default & custom taxonomies. e.g categories, brands see https://gohugo.io/content-management/taxonomies#what-is-a-taxonomy
60
61# will be used on share >> twitter, facebook, linkedin
62fallBackOgImage = "images/thumbnail.png"
63
64# sets the maximum number of lines per codeblock. The codeblock will however be scrollable and expandable.
65codeMaxLines = 7
66
67# disable showing line numbers by default. Switch to `true` if you'd rather have them on.
68codeLineNumbers = false
69
70# enable math notation. Switch to `true` to enable mathjax in your site.
71enableMathNotation = false
72
73# directory(s) where your articles are located
74mainSections = ["post"] # see config details here https://gohugo.io/functions/where/#mainsections
75
76# center logo on navbar
77centerLogo = false # Set to "true" for centering or "false" for left aligned.
78
79logo = "logos/logo.png"
80
81# Label Non inline images on an article body
82figurePositionShow = false # toggle on or off globally
83# you can toggle this behaviour on or off on per page using the same variable inside your articles frontmatter
84figurePositionLabel = "Figure" # the text before image number e.g Figure 1.0
85
86# Set the collapsed mobile navigation to either appear from the left or the right
87mobileNavigation = "left" # if you prefer right change to 'right'
88
89# some site owners want to decide how they would like their sites to be introduced users. These settings give you as a site owner to decide how the user will view your site for the first time.
90
91# please note that you cannot enforce both modes at the same time. i.e by enforcing one mode, you priotise it over the other (by setting it to true). enforceDarkMode will be commented out
92
93# please also not that mode toggle UI will remain in place. That way, if a user prefers darkmode, they can have their way.
94
95enforceLightMode = false
96# enforceDarkMode = false
97
98# customize footer icon. see issue https://github.com/chipzoller/hugo-clarity/issues/77
99# footerLogo = "icons/copy.svg"
100
101# Text for the languages menu.
102languageMenuName = "🌐"
103
104# Title separator, default to |.
105# titleSeparator = "|"
106
107# Enable or disable comment globally. Default to true.
108# comment = false
109
110# Maximum number of recent posts.
111# numberOfRecentPosts = 8
112
113# Maximum number of featured posts.
114# numberOfFeaturedPosts = 8
115
116# Date format. Checkout https://gohugo.io/functions/format/#hugo-date-and-time-templating-reference for details.
117# dateFormat = "2006-01-02" # Default to "Jan 2, 2006".
118# customFonts = false # toggle to true if you want to use custom fonts only.
119
120# The year when ths website was created, this value is used in the copyright
121# notice of the footer.
122# since = 2016
U config.toml fajlu treba podesiti dosta stvari:
-
baseurl - adresa na kojoj će Firefox moći da ga (sajt/blog) otvori
-
title - naziv, ime sajta
-
author - ime vlasnika sajta
-
copyright - autorska prava nad sadržajem sajta
-
DefaultContentLanguage - jezik sajta, ostavio sam engleski jer u UTF8 formatu bez problema prihvata srpsku latinicu.
-
[taxonomies] - označavanje strana radi grupisanja po srodnosti sadržaja;
po defaultu Hugo predviđa dve taxonomije: category i tag i tad se može ceo blok sa taksonomijama izostaviti iz config.toml. Ako uvodimo novu taksonomiju kao što je kreator ove teme uveo series, potrebno je uz novu izlistati i defaultne
1[taxonomies]
2category = "categories"
3tag = "tags"
4series = "series"
-
DefaultContentLanguage - jezik sajta, ostavio sam engleski jer u UTF8 formatu bez problema prihvata srpsku latinicu.
-
Tu je još stavki koje treba podesiti po vlastitom ukusu kao što je logo, njegov položaj na strani, vidljivost i broj linija koda prilikom prikazivanja programskih blokova itd.
-
Testirajmo sajt lokalno...
1cd /home/peja/projects/mojnovisajt/ 2hugo serve -D -
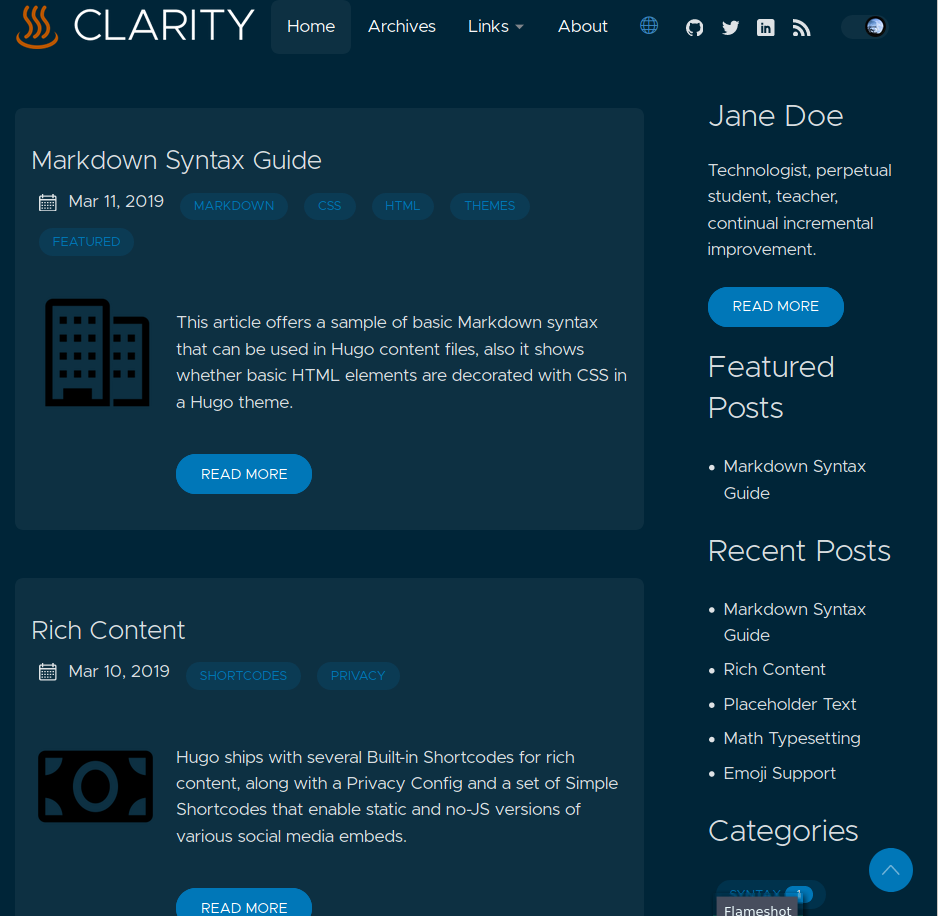
Kad otvorimo web browser sa WIN+W i odemo na http://localhost:1313/ trebalo bi da pojavi Home strana mojnovisajt sajta:

To je struktura sajta po defaultu kako ju je kreator teme Clarity predvideo. Ubačeno je nekoliko strana da prikaže dizajn i raspored elemenata. Jedan deo izmena može se odraditi u gore pomenutom config.toml fajlu.
- Vrlo je važno da baseurl bude data prema podešavanjima na GitHubu koja slede.
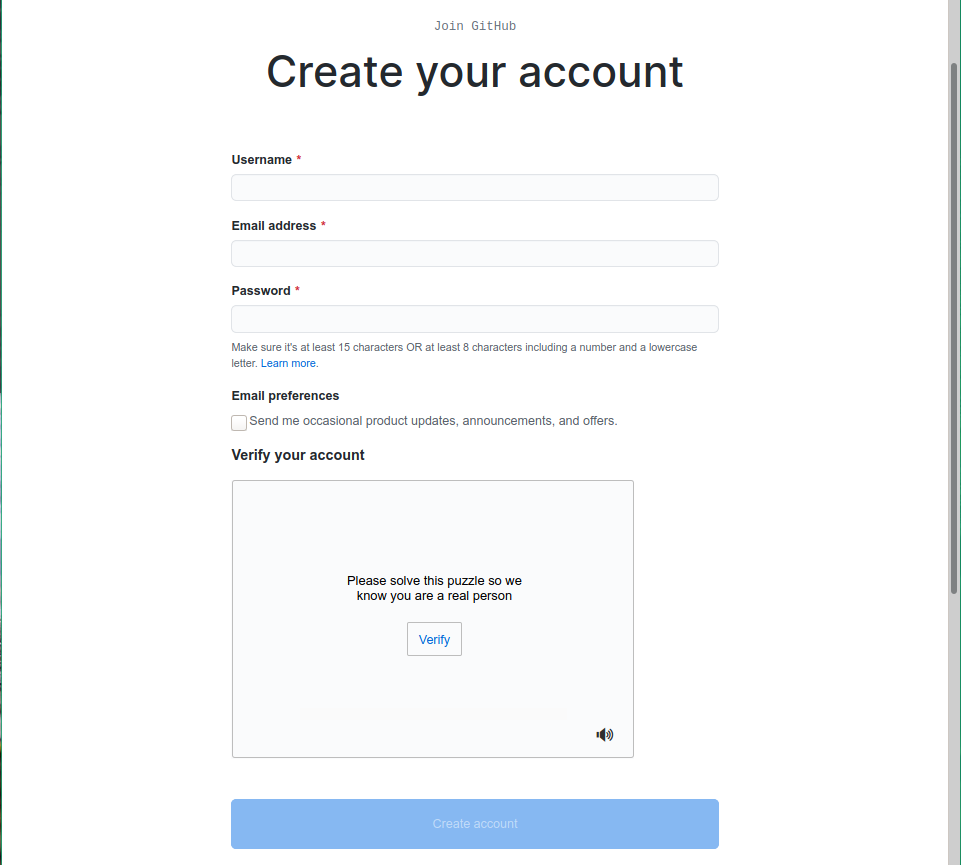
Otvorimo nalog na GitHubu:
U ovoj fazi već imamo ideju da li želimo da hostovanje budućeg sajta plaćamo ili da iskoristimo neku besplatnu varijantu. Ovde obrađujemo ovo drugo.
Najjednostavniji način je otvaranje besplatnog naloga na GitHubu uz korišćenje mogućnosti da Hugo sajt besplatno hostujemo koristeći servis GitHub Pages.

Poželjno je da izabrani username što više asocira na sajt ili tematiku sajta, ukoliko je primarni razlog otvaranja naloga - hostovanje sajta.
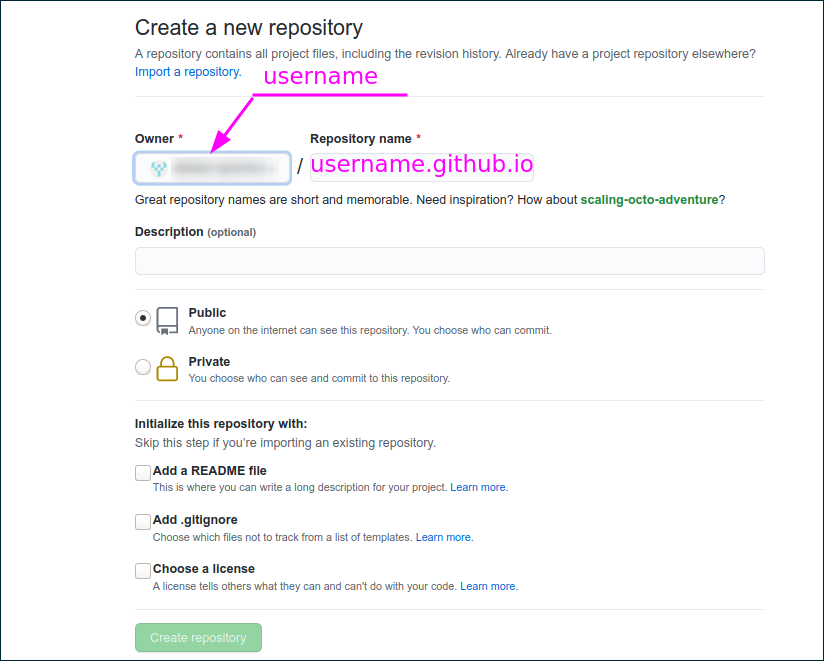
Okačimo svoj GitHub repozitorijum
Da bi postavili svoj sajt sa adresom username.github.io , prvo treba postaviti repozitorijum u formatu username.github.io

- Besplatni nalog ne dozvoljava privatni repozitorijum, te je Public jedina mogućnost.
- Ne čekiramo Initialize this repository
- Kliknemo na Create repository
- Startujemo terminal WIN+T:
1cd /home/peja/projects/mojnovisajt/public
2git init
3git add .
4git remote add origin https://github.com/username/username.github.io.git
5git commit -m 'first commit'
6git push origin master
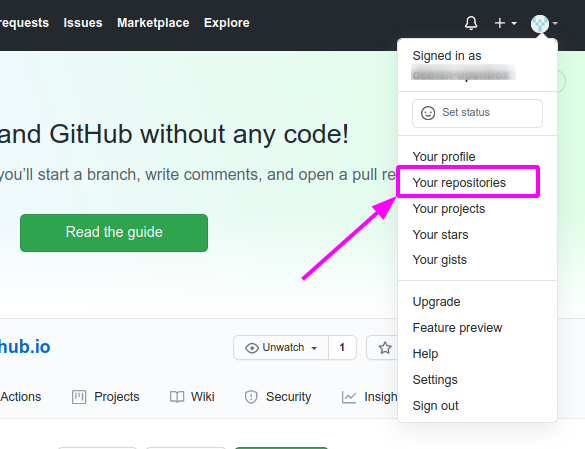
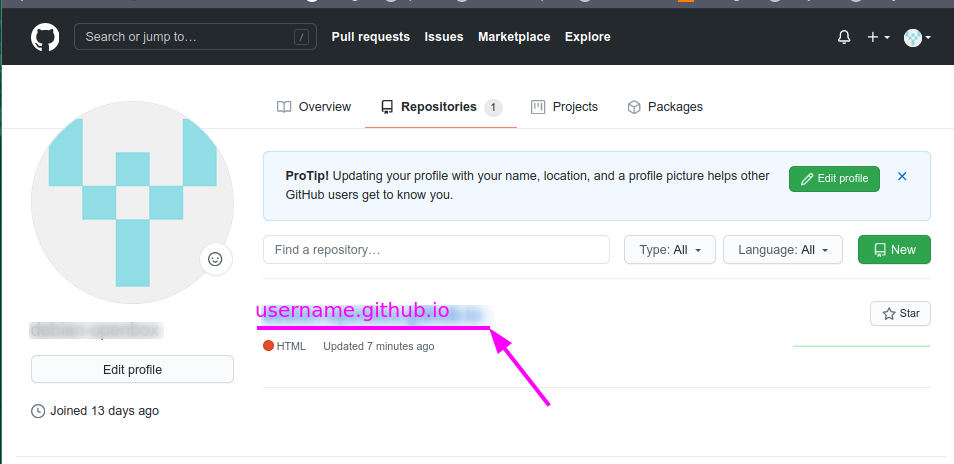
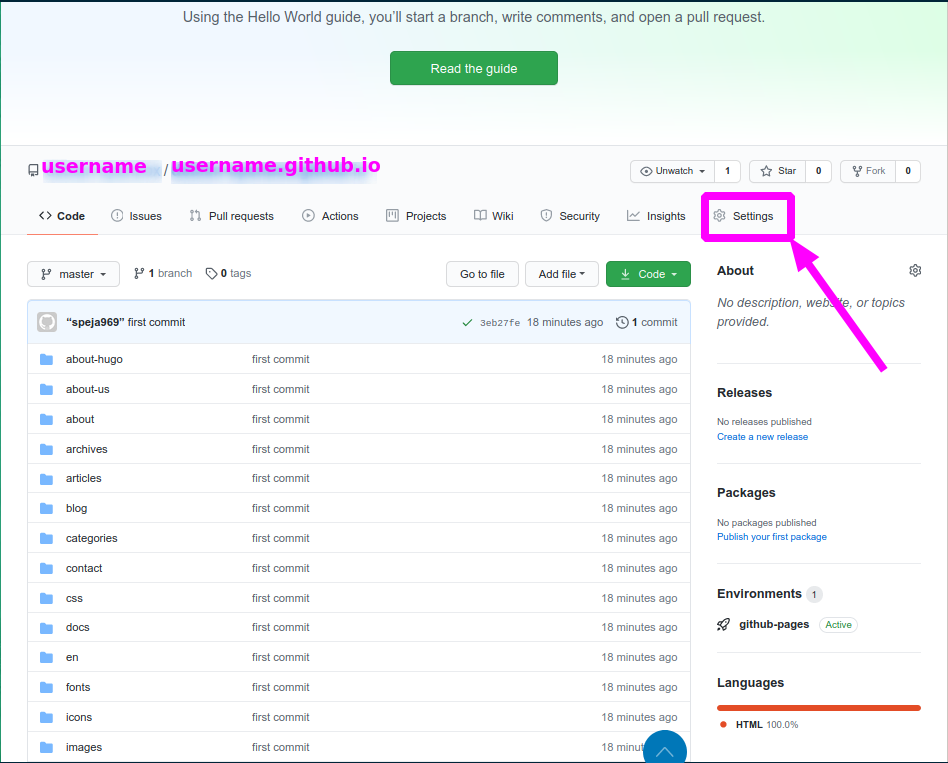
Proverimo naš novi sajt:


Kliknemo na Settings:

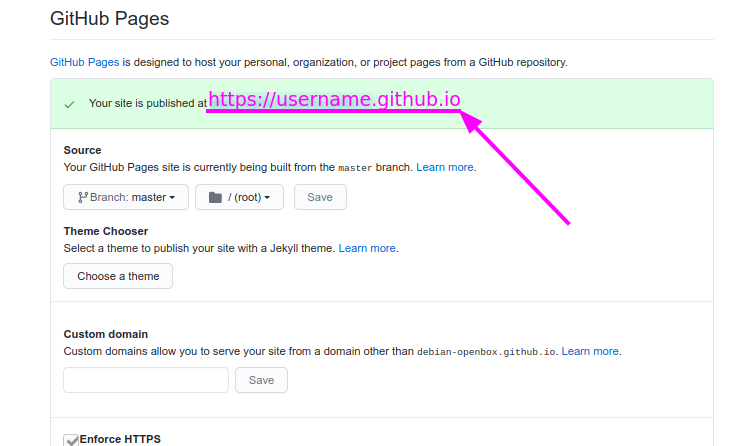
Odskrolujemo do pred kraj i tu naš link:

- Ako je sve prošlo kako treba, sajt je sređen lokalno i postavljen na GitHub Pages.
- Strane su definisane od kreatora teme Clarity, i to kao prikaz mogućnosti.
- U trećem delu prikazane su osnove Markdown sintakse uz neke napomene ispod tabele.
- U četvrtom delu - krtina: kreiranje vlastitog sadržaja i postavljanje na WEB.