Hugo sajt - 3.deo

Hugo sajt - izrada i besplatno hostovanje:
1.deo - instaliranje Huga
2.deo - Izrada sajta i postavljanje na WEB
3.deo - Markdown i Typora
4.deo - Kreiranje vlastitog sadržaja
Markdown i Typora
Informacije o Markdownu možete dobiti na internetu na primer ovde.
To je jezik koji možemo koristiti za formatiranje tekstualnih dokumenata pri izradi Hugo sajta.
Nekom se neće svideti zato što nije WYSIWYG, mada sama upotreba nije komplikovana.
Koja je procedura?
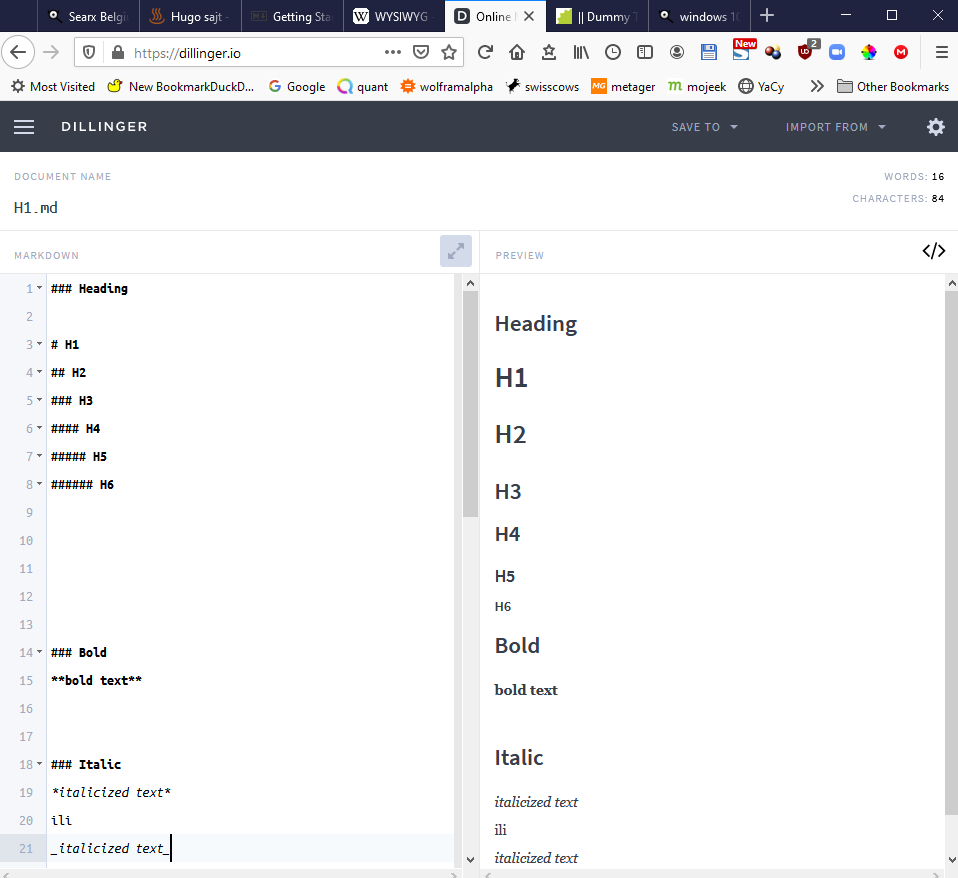
- Možemo koristiti neki od online Markdown generatora kao na primer gde odmah vidimo kako će Markdown fajl biti prikazan u WEB browseru:

- Drugi pristup je upotreba nekog Markdown editora, mada tekst editori kao što su Atom, Sublime Text, Geany…, uz markdown pluginove odlično završavaju posao.
- Moj izbor je pao na čisti Markdown editor pod nazivom Typora, i u nastavku ću pokazati kako se instalira i koristi.
1 wget -qO - https://typora.io/linux/public-key.asc | sudo apt-key add -
2 sudo add-apt-repository 'deb https://typora.io/linux ./' # add Typora's repository
3 sudo apt-get update
4 sudo apt-get install typora # install typora
-
Typoru možemo startovati iz Launchera sa WIN+M, ili iz glavnog padajućeg menija: Applications --> Office --> Typora
-
Otvorimo folder sa postovima mojnovisajt sajta:
File --> Open --> Home --> projects --> mojnovisajt --> content --> post -
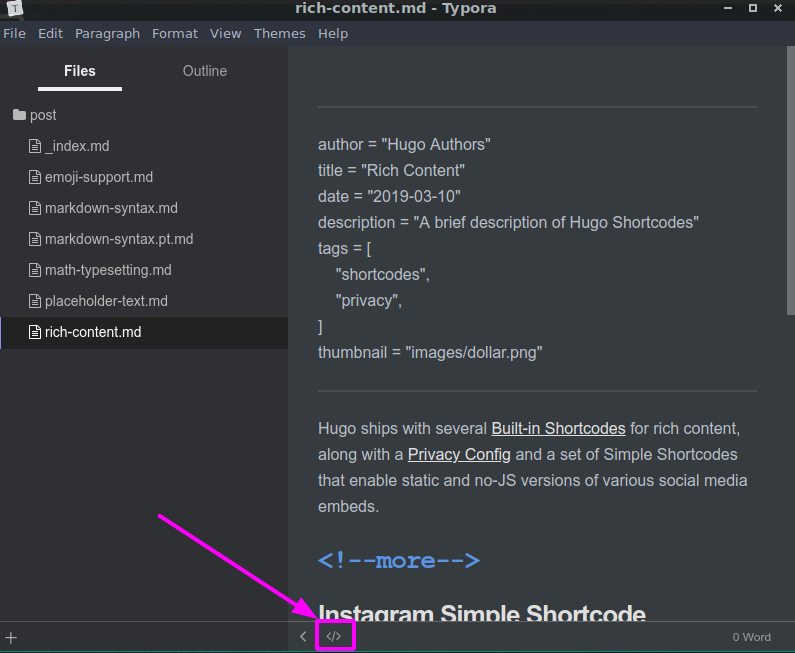
Sa leve strane su svi postovi ostavljeni kao primer, te selektovanjem jednog od njih dobijamo preview sa desne strane.
-
Klikom na simbol </> označen na slici, pojavljuje se čitav tekst formatiran u Markdownu.

Markdown formatiranje
| Basic Syntax |
Extended Syntax |
|---|---|
| ### Heading # H1 ## H2 ### H3 #### H4 ##### H5 ###### H6 |
### Table | Syntax | Description | | ----------- | ----------- | | Header | Title | | Paragraph | Text | |
| ### Bold **bold text** |
### Fenced Code Block ``` { "firstName": "John", "lastName": "Smith", "age": 25 } ``` |
| ### Italic *italicized text* ili _italicized text_ |
### Footnote Here's a sentence with a footnote. [^1] [^1]: This is the footnote. |
| ### Blockquote > blockquote |
### Heading ID |
| ### Ordered List 1. First item 2. Second item 3. Third item |
### My Great Heading {#custom-id} |
| ### Unordered List - First item - Second item - Third item |
### Definition List term : definition |
| ### Code `code` |
### Strikethrough ~~The world is flat.~~ |
| ### Link [title](https://www.example.com) |
### Task List - [x] Write the press release - [ ] Update the website - [ ] Contact the media |
| ### Image  |
- Prekidanje linije i započinjanje nove (line break), postižemo sa
2 x SPACE + SHIFT + ENTER
1Ovde se završava linija.
2Ovde započinje nova.
- Označavavanje teksta odabranom bojom nije predviđeno Markdown sintaksom. Zato koristimo HTML blokove koji se usađuju po potrebi:
1Ovaj deo teksta je označen <mark>žutom</mark> bojom.U Markdownu fajlu (.md):
Ovaj deo teksta je označen žutom bojom.Ako želimo da boju izaberemo sami:
1Ovaj deo teksta je označen <mark style="background-color: lightblue">svetlo plavom</mark> bojom.U Markdownu fajlu (.md):
Ovaj deo teksta je označen svetlo plavom bojom.
U svakom slučaju umesto naziva boje (blue, lightblue, olive, silver...) može se koristiti heksadecimalni kod boje. Više o tome ovde.
-
Podvlačenje teksta takođe nije predviđeno Markdown sintaksom. Zato koristimo HTML blokove koji se usađuju po potrebi:
1Sada sledi <ins>podvučeni</ins> tekst.U Markdownu fajlu (.md):
Sada sledi podvučeni tekst. -
Slike smeštamo u folder mojnovisajt/static/img ,nakon što napravimo folder img koga po defaultu nema.
U stvari , ako planiramo veći broj slika, biće preglednije da se unutar foldera img naprave podfolderi sa imenima strana i slike pakuju shodno tome. Putanja slike se računa iza foldera static:
1 